

我们总是太急,没有耐心。二十岁青春出头的样子就想要有着四十岁的阅历与财富,自然,不是每个吃过苦的人都会得到回报。人总会遇到挫折,总有不被人理解、低声下气的时候。要知道胜利只属于那些有耐心的人,所以不要急,慢慢来。多一点耐心吧。

Android中CheckBox的使用频率是相当高的,但是很多时候系统自带的样式和效果并不能满足实际项目需求,所以知道怎么去自定义样式和扩大CheckBox点击区域还是相当重要的。

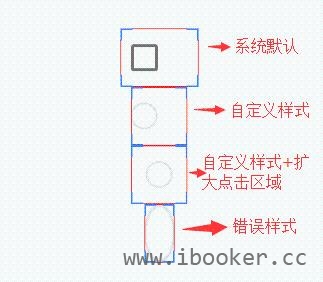
上面的[四种样式结果图],是开启手机布局边界之后的截图,通过截图可以看出第三种结果样式才是我们想要的。
CheckBox继承CompoundButton,而CompoundButton基础Button,按照常理讲,Button所具有的功能CheckBox都会有,但是有一些地方用法却不尽相同。例如Padding属性,CheckBox设置Padding实际上,你会发现它只是设置了到右侧的距离。
1、系统默认CheckBox。
<!--系统默认效果CheckBox-->
<CheckBox
android:id="@+id/checkbox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"/>2、自定义样式CheckBox。
这里牵扯到CheckBox的另外一个属性android:button=“”,该属性是用来设置CheckBox的button样式(非专业说法),这里的button样式包括,状态如选中,按下等,样式如背景等。
<!--自定义样式CheckBox-->
<CheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@drawable/bg_checkbox_one"
android:padding="10dp"/>这里的样式XML文件,只需要通过
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/icon_check_selected" android:state_checked="true"/>
<item android:drawable="@mipmap/icon_check_selected" android:state_selected="true"/>
<item android:drawable="@mipmap/icon_check_selected" android:state_pressed="true"/>
<item android:drawable="@mipmap/icon_check_default" android:state_checked="false"/>
</selector>3、自定义样式+扩大点击区域CheckBox。
方式二中虽然改变了CheckBox的样式,但是却没法真正的改变CheckBox的点击区域,那么采用哪种方式来处理这一问题尼?既然CheckBox继承了CompoundButton,那么我们可以把CheckBox当成一个Button来进行处理,下面便是通过设置android:drawableLeft解决这一问题。
<!--自定义样式+扩大点击区域CheckBox-->
<CheckBox
android:id="@+id/checkbox3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:button="@null"
android:drawableLeft="@drawable/bg_checkbox_one"
android:drawableStart="@drawable/bg_checkbox_one"
android:padding="10dp"/>4、错误使用方式CheckBox。
方式三中通过设置CheckBox的android:drawableLeft属性实现自定义样式+扩大点击区域,那么有人会想,如果通过设置android:background属性来实现岂不是更好,但是使用android:background的方式,会是CheckBox样式变形,所以这是一种错误的方式。
<!--错误使用方式CheckBox-->
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_checkbox_one"
android:button="@null"
android:padding="10dp"/>微信公众号:伴职创作